GeekAI 基于 AI 大语言模型 API 实现的 AI 助手全套开源解决方案,自带运营管理后台,开箱即用。集成了 OpenAI, Azure, ChatGLM,讯飞星火,文心一言等多个平台的大语言模型。集成了 MidJourney 和 Stable Diffusion AI绘画功能。

主要特性:
- 完整的开源系统,前端应用和后台管理系统皆可开箱即用。
- 基于 Websocket 实现,完美的打字机体验。
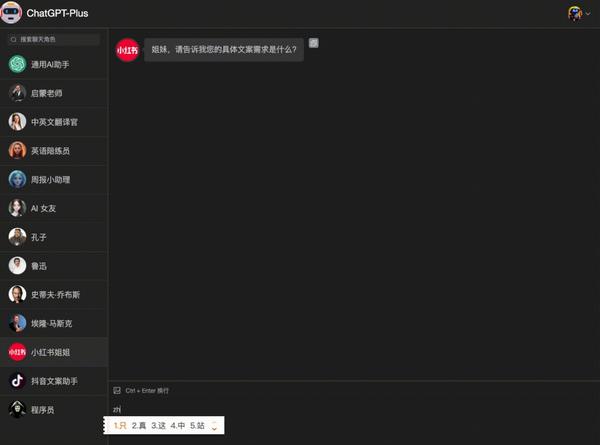
- 内置了各种预训练好的角色应用,比如小红书写手,英语翻译大师,苏格拉底,孔子,乔布斯,周报助手等。轻松满足你的各种聊天和应用需求。
- 支持 OpenAI,Azure,文心一言,讯飞星火,清华 ChatGLM等多个大语言模型。
- 支持 Suno 文生音乐
- 支持 MidJourney / Stable Diffusion AI 绘画集成,文生图,图生图,换脸,融图。开箱即用。
- 支持使用个人微信二维码作为充值收费的支付渠道,无需企业支付通道。
- 已集成支付宝支付功能,微信支付,支持多种会员套餐和点卡购买功能。
- 集成插件 API 功能,可结合大语言模型的 function 功能开发各种强大的插件,已内置实现了微博热搜,今日头条,今日早报和 AI 绘画函数插件。
开始使用
目前一键部署脚本支持 Ubuntu 和 Centos 系统,推荐使用 Ubuntu-22.04 操作系统。 具体操作很简单,复制下面的脚本到终端执行即可:
bash -c "$(curl -fsSL https://img.r9it.com/geekai/v4.0.7/install.sh)"
该脚本会自动拉取所需镜像到本地运行。运行成功时候会输出类似下面的日志:
Status:
Downloaded newer image for registry.cn-shenzhen.aliyuncs.com/geekmaster/geekai-web:v4.0.7-amd64 Creating geekai-mysql ... done
Creating geekai-redis ... done
Creating xxl-job-admin ... done
Creating midjourney-proxy ... done
Creating geekai-api ... done
Creating geekai-web ... done
提示: 容器启动完成并不代表启动成功了,由于一键部署脚本要启动6个容器,容器之间还有依赖关系,所以中途会经过多次重启才会正常运行。 首次启动成功之后请耐心等待30秒-2分钟再访问系统。 部署成功之后可以访问下面地址。
部署成功后:
- 前端访问地址:http://localhost:8080/chat 使用移动设备访问会自动跳转到移动端页面。
- 后台管理地址:http://localhost:8080/admin
- 移动端地址:http://localhost:8080/mobile
- 初始后台管理账号:admin/admin123
- 初始前端体验账号:18575670125/12345678
- 注意,服务启动成功之后不能立刻使用,需要先 添加 API KEY。
开源构建
构建环境
- Golang v1.19
- Node v18
后端构建
项目后端是GO语言开发的,所以你需要提前准备GO语言编译环境,发环境依赖的GO语言版本是1.19,请先确保当前机器已经安装好GO语言开发环境。如果你是 linux 系统,我们已经为你准备了 Makefile 文件,你只需要运行:
git clone https://github.com/yangjian102621/geekai.git cd geekai/api
# AMD 架构
make clean amd64
# ARM 架构
make clean arm64
编译好的可执行文件在 bin/geekai-linux,可以直接运行。 如果是Windows或者MacOS,你需要手动编译:
go build -o bin/gekkai-linux main.go
前端构建
前端基于 Vue + ElementPlus 开发,Node 版本为V18以上。
cd web
# 安装依赖
npm install
# 编译
npm run build
编译好的文件在 dist 目录下,可以直接嵌入 Nginx Web 服务器运行。
镜像打包
我们推荐你将运行程序和环境打包成 docker 镜像,使用 docker 来运行 ChatPlus 应用。
1、打包 API 应用:
# 先编译
cd api make clean amd64
# 再打包
cd ../build
docker build -t geekai-api:$version -f dockerfile-api-go ../
上面的 $version 变量替换成你要打包的版本号,如 v3.2.2
2、打包前端应用
# 先编译
cd web
npm run build
# 再打包
cd ../build
docker build -t geekai-web:$version -f dockerfile-vue ../